WEBCONF 2023 Day 1 心得 & 紀錄
大家好,我是 Cindy,第一次參加 Webconf,每場演講都很精彩,所以要幫忙自己做一下紀錄,以免最會忘記的大腦忘光光,幫自己大腦外接一下 DB,以後還有這裡可以查看資料 XDDD
這次很多的主題都圍繞在這 10 年的變化,畢竟這次的 webconf 是時隔了 10 年的第二次 conference,是說我 10 年前還不會寫程式,這次參加感覺學到很多東西,感謝過去的自己讓我走到了這裡 (流淚),接下來紀錄一下我這次有聽的議程的小小心得,跟一些我自己的理解
本來想一口氣寫完兩天的心得,想說只是想寫心得,比較有人性有點溫度的心得應該不用很久吧? 結果還是寫太久,加上因為忘記寫更久,所以還是分成兩篇好惹 QQ
目錄 (8/11)
- 活用 GitHub Copilot 開發 Web 應用程式 - Will 保哥
- AI 驅動下的開發者體驗 - Ruddy 老師
- Live, Unified language, and (almost) everything important - 蘇泰安
- 成為前端建築師吧!透過 Frontend Infra 為前端應用打造穩健且高效率的開發體驗 - 莫力全 (Kyle Mo)
- 如何在有限資源下實現十年的後端服務演進 - Kewang
- 跳脫技術職與管理職的二分選擇,技術管理職讓職涯無限寬廣 - 游舒帆
- HackMD 的前世與今生,以及未來 - Max Wu
- 從專業到商業:十年軟體架構變遷 - Ant
活用 GitHub Copilot 開發 Web 應用程式 - Will 保哥
早上還是有點小小遲到,所以前面幾分鐘沒聽到,這場主要在說明 GitHub Copilot 的應用,可以透過註解或對話的方式讓 AI 幫忙寫程式碼,整體感覺要是熟悉的程式語言會比較能駕馭,因為產生的程式碼不一定是正確的,有相對的了解並且知道怎麼修改應該會是關鍵,另外也要注意版權和隱私的問題,在這場演講才知道原來正體中文跟繁體中文是有差別的,以後記得要叫 AI 產生正體中文惹。
AI 驅動下的開發者體驗 - Ruddy 老師
這次 Ruddy 老師提到的開發者體驗,我以前有看過老師的文章所以特別有印象,我還整理到自己的 筆記 裡,整場下來超多重點可以畫:
- 看見全貌最好的方法就是提問,老師是用寄信給自己的方法,我的話目前是用 slack 可以跟自己對話的方式,推薦給大家,這邊真的要超級提醒自己,有時候會不小心太注意細節而沒看到全貌,適時的往後站也是很重要的。
這裡讓我想到曾經聽過 科技菜鳥 有一集 Mosky 講過的話:「當你沒有接受到完整事實的時候,無論做多麼精細的分析,都會是錯的」、「片面的事實就足以讓你做出錯誤的判斷」
- Good Enough 效應,只有擁有非常好的品質才能夠幸免於難,而「剛剛好的品質」者,勢必將沈淪,而如何追求卓越,答案是質疑 AI 所產出的答案,才能達到 Excellent,這邊感覺跟第一場呼應。
- 艾賓豪斯遺忘曲線,記得以前生物老師說過大腦最會做的事情就是遺忘,Ruddy 老師強調要把學習到的知識放在未來將要行徑的路上,最好把目前就會用到的撿起來用,知識吸收再多,沒有化成具體行為、發生改變的話,這叫做囤積知識,沒用。
- 簡單原則,我先做哪一件事之後,其他事就會變得比較容易,或者不必做了?這裡讓我想到以前發生過的一件事情,記得那時候我們開發團隊要開發一個相當複雜的計算功能 (細節已忘記),為了達成某個計算開發變得相當困難,但後來技術主管要我們跟 PM 討論我們想要達成的方便計算是不是其實可以不需要,如果根本不需要這個功能,也就不用花相當多的時間去做了。盡可能簡化,也是相當重要的,畢竟小步快速前進,比大步慢速前進更容易,跟織圍巾一樣?
- 面對 AI;我們應該以學習為中心,而非以獲取知識為中心
- 神燈不可能擁有全世界的知識,因為創新不斷地在發生
Live, Unified language, and (almost) everything important - 蘇泰安
主要在說 LiveView on Phoenix、LiveWire on Laravel、HotWire on Rails 三種的比較。其他印象比較深刻的地方是一般程式語言不太能直接地看到物件,但 elixir 可以透過 observer 進行各種觀察,蠻酷的。
成為前端建築師吧!透過 Frontend Infra 為前端應用打造穩健且高效率的開發體驗 - 莫力全 (Kyle Mo)
主要在講前端 Infra 的應用,起源於多種前端專案違反了 DRY (Don’t Repeat Yourself) 原則的問題,所以需要將一些事情自動化,或者進行封裝,分享了以下幾種工具或做法:
- Lighthouse CI
- SonarQube
- Custom ESLint Config
- Project Generator For new project
- Monitoring(Grafana Dashboard)
- DAST For Comply With DevSecOps
老實說我覺得不單只是前端,後端都是一樣的,需要考慮各種可以自動化及增加穩定度的方式,另外這場聽到講者提到理解需求,不需過度導入 [Dont’ over engineering],也是最近一直提醒自己的事情。
如何在有限資源下實現十年的後端服務演進 - Kewang
這場演講主要講者分享 Funliday-旅遊規劃 這 10 年來的演進,包含技術 (ex: Redis - Sorted Set 實作 autocomplete) 與非技術 (ex: 分銷營運困難點),我還蠻喜歡這類型的分享,因為前人的經驗總是會有很多的參考價值,其實小型團隊因為人力資源有限的情況,總是會有一條龍? 如何在有限的資源下繼續前進,一定會有適當的取捨的。
跳脫技術職與管理職的二分選擇,技術管理職讓職涯無限寬廣 - 游舒帆
講者提到技術跟管理為什麼要分開?讓我們去反思,有些時候問題不一定是要二選一,也許是可以直接 merge? 「技術的價值,在於創造價值」,這邊超有感,這個價值是什麼,其實也是跟商業面、使用面息息相關的,如果只有技術是沒有用的,重點在於使用了技術解決了什麼樣的問題。「拒絕參與政治的結果,就是被糟糕的人統治。」像是開發工程師只是說要做什麼樣的東西,還是說要思考做的東西有沒有解決問題,有沒有積極參與理解需求,也是一件相當重要的事情,是時常需要提醒自己的事情,有時候還是會忘記 QQ。我們究竟是被動的接受還是積極的參與,也許會是不同的結局。後面講者展示了打造高效開發團隊的圖,讓我們理解開發不單單只是技術開發的事情,應該可以嘗試用更全面的角度去看事情,技術是重要的,但不是只有技術重要,嘗試從 high level 的角度去看,也許會更知道要做什麼會更好,與各位開發者共勉之。
HackMD 的前世與今生,以及未來 - Max Wu
講者花了一些時間推坑 socket.io? 後面講了一些 HackMD 以前有過的漏洞,主要是服務的本體會有相當多使用者互動的過程,這些過程想必也是漏洞的可能,所以講者提到了一些被發現的漏洞 (主要是 XSS) 以及修復的方法,另外有提到 Imgur 圖片處理的方式。
提到的 XSS 相關文章 list 如下:
- Orange - A Wormable XSS on HackMD!
- k1tten - HackMD Stored XSS & Bypass CSP with Google Tag Manager
- maple3142 - HackMD XSS, Again
從專業到商業:十年軟體架構變遷 - Ant
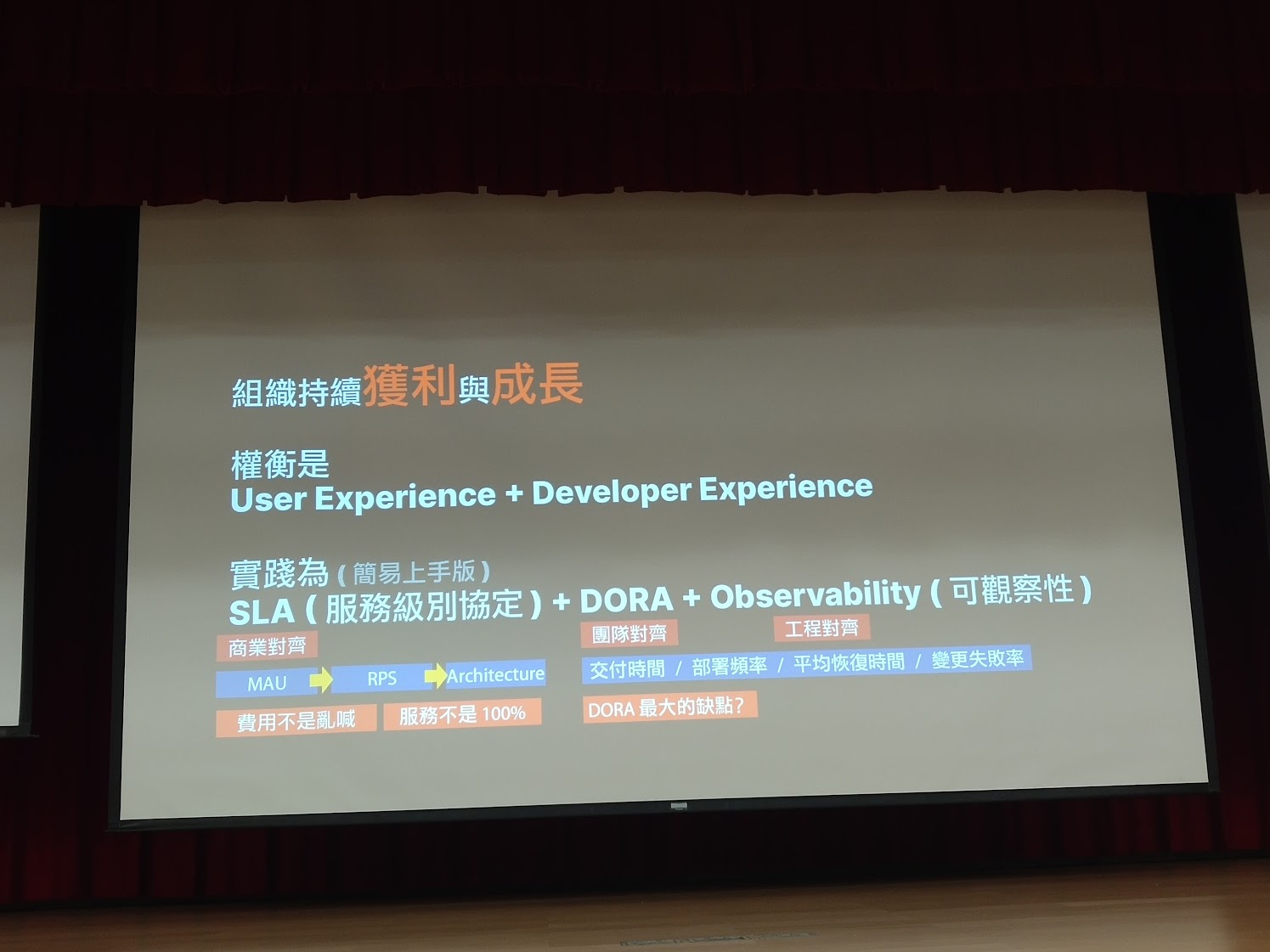
講者提到專業跟商業之間的不解和衝突,這大概需要拉個線讓兩端可以稍微聽聽看另一方的想法。「假如你是個面試官,現在的你,跟十年後的你,你會選用哪一個人?」讓自己去反思一下 (雖然我比較希望 10 年後可以一半退休拉?) 而這 10 年間架構的變化,從沒有規範、沒有規格演進到 Dev(Sec)Ops = DevOps / SecOps,因為不同的歷史而產生不同的方式,我想未來也會有更多新的方式,身為工程師的我們不停地學會新的方式也是很重要的。講者提到系統架構不單是系統架構的事情,也關乎公司的組織架構,我想如何在適合的當下找出適合的架構,然後可以適應變化並且可以持續演進也是很重要的,這大概也是為什麼開發會強調可讀性,因為好讀才會好變化,至少在改之前要知道本來在做啥的概念,「架構即演化,預想但不過早最佳化」。歷史不斷重演,這個讓我想到流行的東西好像也是會不段重演,麥當勞優惠或限定的東西也是? 結論是組織持續獲利與成長的權衡是 UX (User Experience) + DX (Developer Experience),我自己的理解是使用者很開心,開發者也很開心 XD 實踐為 SLA + DORA + Observability (如附圖)。